31.Jan.2025
كيفية إدارة إعدادات نظام إدارة المحتوى الأمامي في نظام إدارة المدارس
نظام ادارة المدارس
إعدادات نظام إدارة المحتوى الأمامي هي أحد العناصر الأساسية التي تساهم في تخصيص تجربة المستخدم في الموقع الإلكتروني للمدرسة. من خلال هذه الإعدادات، يمكنك التحكم في المظهر العام للواجهة الأمامية وإضافة روابط التواصل الاجتماعي والشعارات. إليك دليل مفصل لإدارة هذه الإعدادات بطريقة فعالة.
الوصول إلى إعدادات النظام
- قم بتسجيل الدخول إلى لوحة تحكم نظام إدارة المدرسة.
- من القائمة الرئيسية، اختر إعدادات النظام، ثم اختر إعدادات إدارة المحتوى الأمامي.
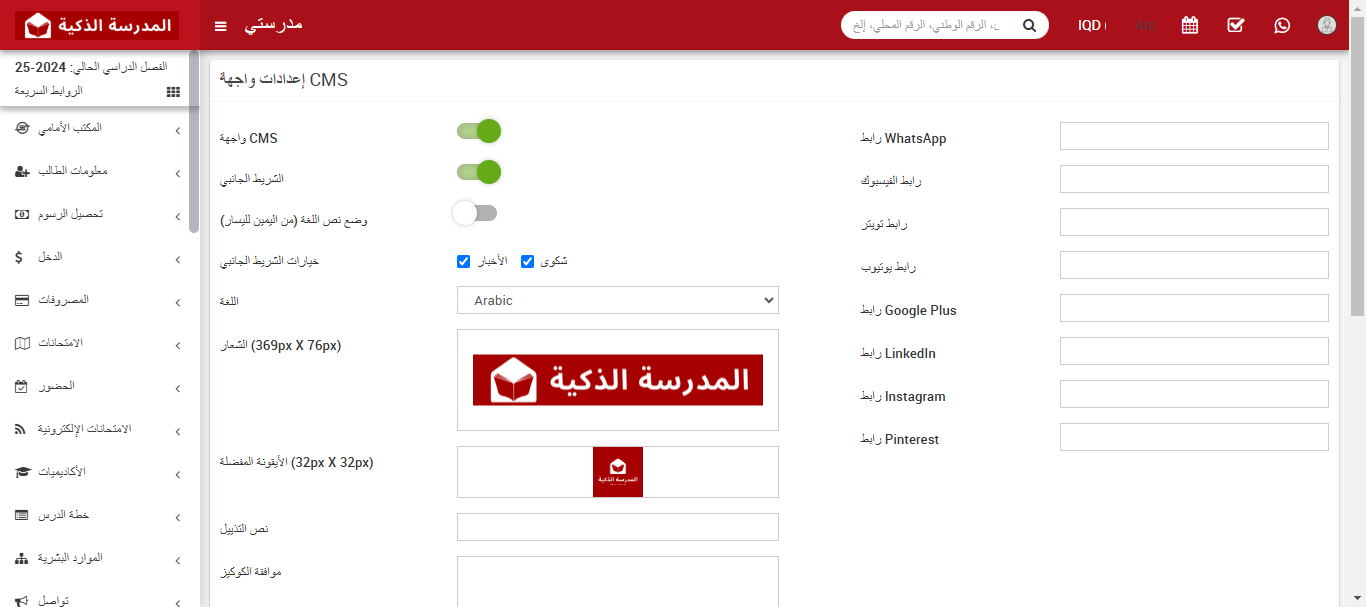
تفعيل أو تعطيل الميزات الأساسية
- تفعيل/تعطيل واجهة المحتوى الأمامي: تحكم في ظهور أو اختفاء واجهة الموقع الأمامي.
- شريط الأدوات الجانبي: حدد إذا كنت ترغب في عرض الشريط الجانبي الذي يحتوي على روابط إضافية.
- وضع النص من اليمين لليسار: قم بتفعيل هذه الميزة إذا كانت لغة المدرسة تُكتب من اليمين لليسار (مثل العربية أو الفارسية).
تحميل العناصر المرئية
- الشعار:
- الأبعاد الموصى بها: 369 بكسل × 76 بكسل، لضمان وضوح الصورة وملاءمتها مع تصميم الموقع.
- الأيقونة (Favicon):
- الأبعاد الموصى بها: 32 بكسل × 32 بكسل، تظهر في شريط عنوان المتصفح.
إعدادات النصوص والروابط
- نص التذييل: قم بإدخال النص القانوني أو معلومات الاتصال التي تظهر في أسفل الموقع.
- إضافة تحليلات جوجل: أدخل رمز تتبع جوجل لمراقبة حركة الزوار على الموقع.
- الروابط الاجتماعية: أدخل روابط حسابات المدرسة على المنصات الاجتماعية الرئيسية مثل:
- رابط WhatsApp
- رابط Facebook
- رابط Twitter (X)
- رابط YouTube
- رابط Google
- رابط LinkedIn
- رابط Instagram
- رابط Pinterest
اختيار السمة (التصميم)
- السمات الجاهزة: يوفر النظام ثلاث سمات مدمجة يمكن استخدامها مباشرة.
- إنشاء سمة مخصصة:
- يمكنك نسخ مجلد السمة الافتراضية (
default) من المسارات التالية:- ملفات الواجهة الأمامية:
/application/views/themes(تحتوي على ملفات PHP). - ملفات التصميم:
/backend/themes(تحتوي على ملفات CSS، JS، والصور).
- ملفات الواجهة الأمامية:
- قم بتسمية المجلد الجديد حسب السمة المخصصة التي تريد إنشاءها، ثم قم بتعديل الملفات بما يتناسب مع التصميم المطلوب.
- يمكنك نسخ مجلد السمة الافتراضية (
حفظ التغييرات
بعد إتمام جميع التعديلات، اضغط على زر حفظ لتطبيق التغييرات على الموقع.
ملاحظات مهمة
- تأكد من تحسين الصور قبل تحميلها لتقليل تأثيرها على سرعة تحميل الموقع.
- يُفضل اختبار السمة المخصصة على نسخة تجريبية قبل تطبيقها على الموقع الرسمي.
- في حال حدوث تحديثات للنظام مستقبلاً، قد لا تدعم السمات المخصصة، لذلك يفضل حفظ نسخ احتياطية من التعديلات.
باتباع هذه الخطوات، يمكنك تخصيص واجهة المدرسة الإلكترونية بشكل يتماشى مع الهوية البصرية للمؤسسة التعليمية ويعزز تجربة المستخدم.





.png)